Support for embedded content in flexible assets
These instructions explain how to embed iframe code in flexible assets.
Using iframes, you can add and display web-based content that's hosted by other services, such as OneDrive, DropBox, and Lucidchart, in IT Glue. This offers you the opportunity to embed "live" content that will automatically update whenever the flexible asset is viewed.
Add a text box to a flexible asset type
Iframes require a text box field in a flexible asset, which can be added to the flexible asset type by a Manager or Administrator role.
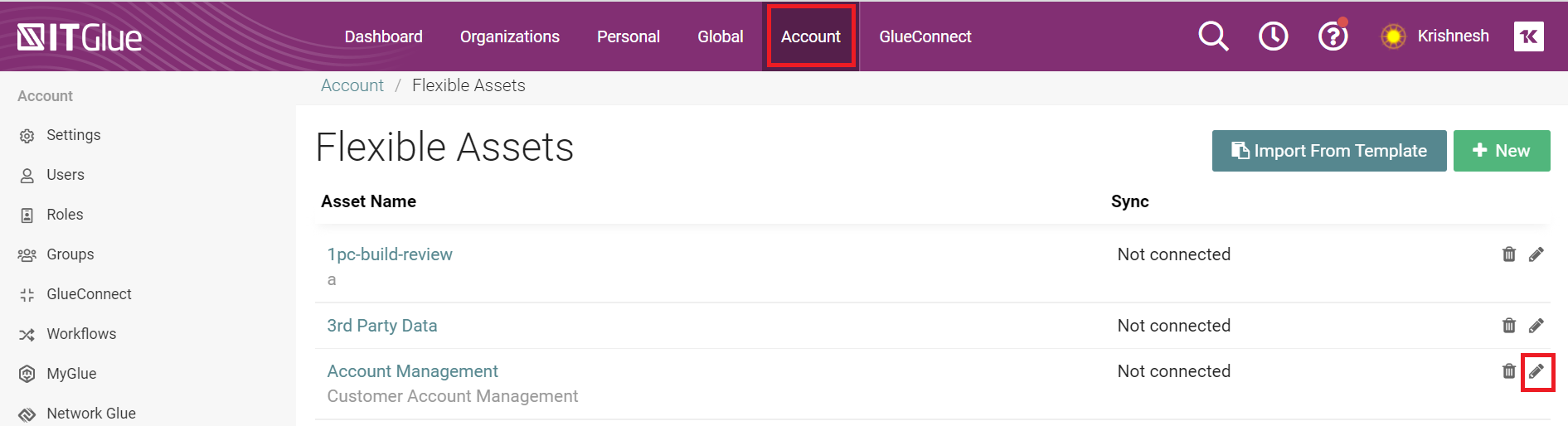
- Navigate to Account > Flexible Asset Types.
- In the displayed list of flexible asset types, find the one you want to edit and click the pencil icon.

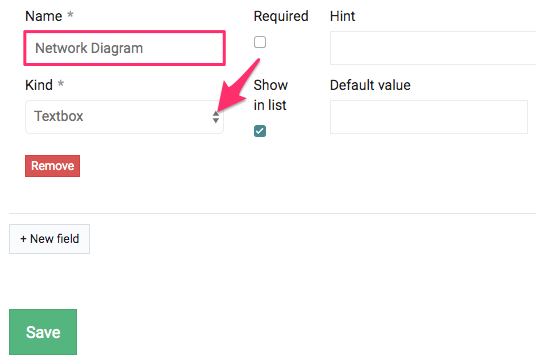
- On the next screen, scroll down, and click + New field at the bottom of the screen.
- Give the new field a name (such as"Network Diagram") and choose the field's attributes, selecting Textbox as the kind of field.

- Click Save to save your changes to the flexible asset type.
Embedding iframe content in a flexible asset
To embed your third-party iframe code in a flexible asset:
- Make sure you follow the instructions for publishing your content that's recommended by the third-party platform. Any content will have to be published to the web first.
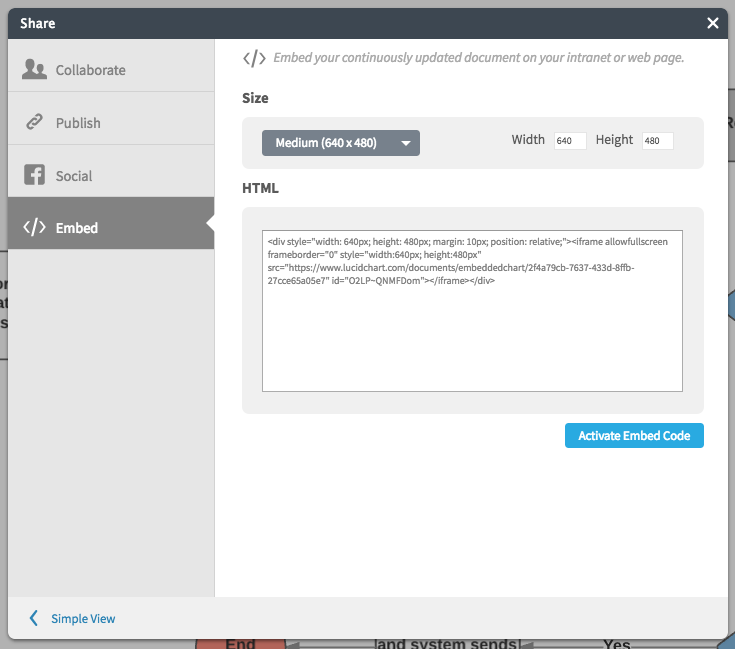
- Copy the <iframe> embed code provided by the third-party source. The example below is HTML code to embed a diagram from Lucidchart:

- In IT Glue, open the flexible asset where you would like to embed the iframe code and click Edit.
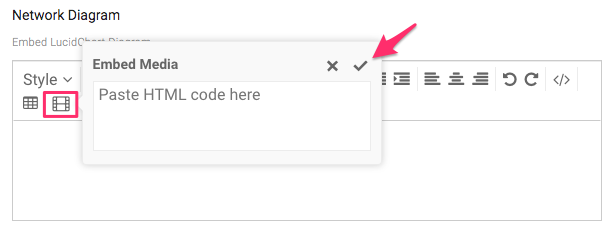
- In the Network Diagram field, click the Embed Media icon.
- Paste the embed code and click the checkmark to save your changes.

After saving the flexible asset, the embedded HTML should be interactive. For example, you should be able to pan around the image within its window and click + and – buttons to zoom in and out.
Keep in mind that not all content will work as an iframe. This will require you to do some testing to know if the iframe content can be embedded in a useful way. If you have issues viewing your iframe content after it's published, you may have to disable third-party browser security extensions/add-ons, such as Privacy Badger.
For security reasons, IT Glue does not allow your iframe to contain any <script> tags.
Setting the frame size
If you need to enlarge the frame, first check what resize options the third-party source provides. Otherwise, you can resize the frame that displays the embedded media by using standard HTML iframe properties.
Open the HTML source and look for width and height values inside the iframe tag. Change the values to get the frame size you want. For example:
<iframe width="100%" height="600px"
Save it and refresh the screen to see the frame size change.



