Create documents with inline images
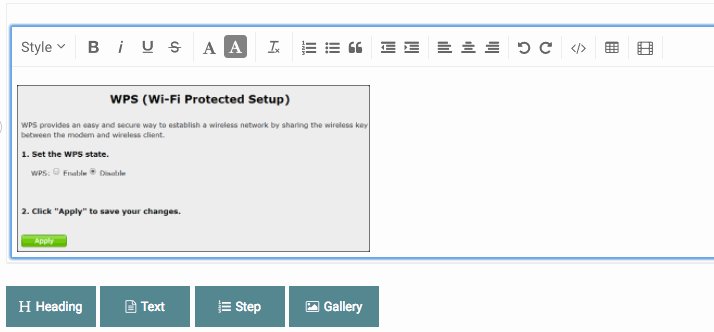
This article shows you the various ways you can create inline images in documents. When you are working with documents, you may not want all your images viewed in the Step or Gallery content blocks. Sometimes it's better to put an image right inside the Text content block. Such images are called inline images.
Browsing for an image
- Place your cursor somewhere inside a block of text and click on the
 (plus sign icon) next to it. The add content context menu will appear.
(plus sign icon) next to it. The add content context menu will appear.

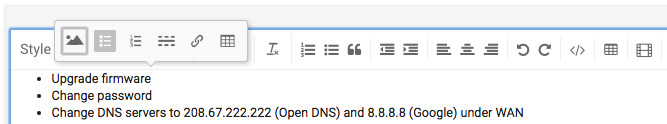
- Browse for and then insert the image you want to display by clicking on the "images" icon.
Dragging & dropping images
You can also drag the image file directly from your desktop or an open folder in to IT Glue to place it in a block of text.
Copying & pasting images
You can copy any image to the clipboard of your operating system, then paste it into the block of text in IT Glue. Pasting will usually involve recoding the image, which can change quality and size. For this reason, the other two methods (browsing for an image or dragging and dropping of images) are usually better for retaining the original quality and size of an image.
Inserting HTML
Alongside the above methods for adding an image from a local file, you can also insert an image located on a remote server. The advantage of doing this is that the image can be used in multiple places. The disadvantage is that the image is physically on another server: if the image gets deleted, you might not be able to recover it.
To insert the HTML, open the HTML source in the content block where the image will be displayed. Say the image URL is https://www.dropbox.com/s/3o4hskh76ts6slf/orgchart.png, the HTML tag to insert that image in the HTML source is:
<img src="https://www.dropbox.com/s/3o4hskh76ts6slf/orgchart.png">
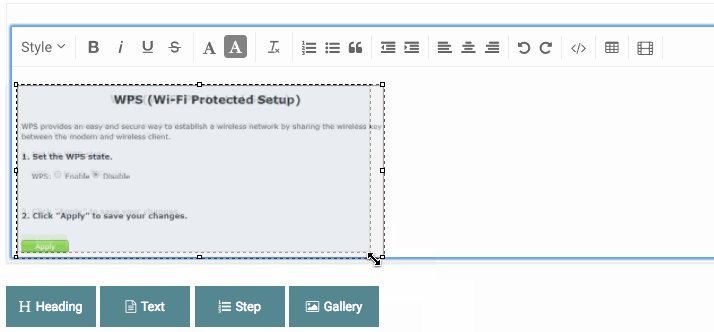
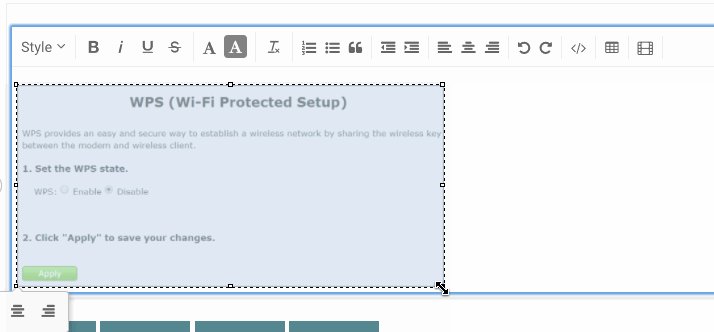
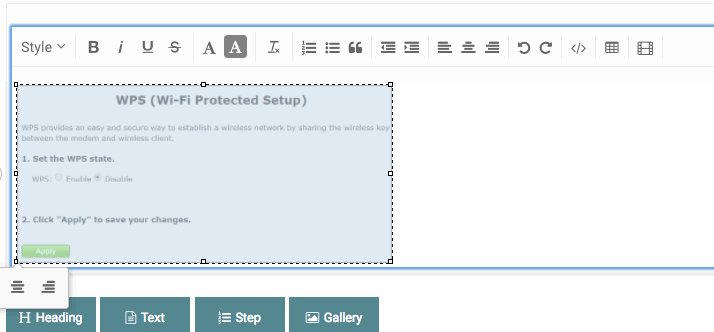
Resizing inline images with the image resize handles
After you place an inline image, then image resize handles will appear when the image is selected. Clicking on and dragging a handle will allow you to resize the image. To maintain the current proportions of width to height, drag the corners, not the sides.